Introduction
Elementor is one of the most well known website page builders for WordPress and for good reason. It provides website owners the ability to possess full design control without touching code.
However, as beautiful as a website may look, ranking it on Google will be a major challenge especially if it is bloated, slow, or poorly structured this is where Elementor containers come into the spotlight.
A common question from designers and website owners alike is: Does the number of Elementor containers really affect SEO? The short answer to this question is yes but it’s a bit more complicated than just adding less containers.
Inside of this article the Cindtoro team is going to take you through the process of how Elementor containers slow down your website, lead to a complicated structure, and affect SEO.
Then we will take you down the path of what you can do about it with advanced optimization techniques.
When we are done you should have the knowledge you need to design smarter, faster-loading webpages that keep both Google and visitors happy.
Understanding Why This is Important
There are a number of reasons why you should keep tabs on your Elementor containers. Many of these are related to speed related issues here is why having a fast loading website matters:
- Page speed is a known ranking factor
- Slow Load time contributes to drop offs of users
- Faster loading websites make more money
What Are Elementor Containers?
Elementor containers are the new way that Elementor organizes and lays out webpages, helping to replace the older versions of sections, columns and inner sections. Containers offer major advancements to create more complex web designs and give you the ability to design your overall page layout faster.
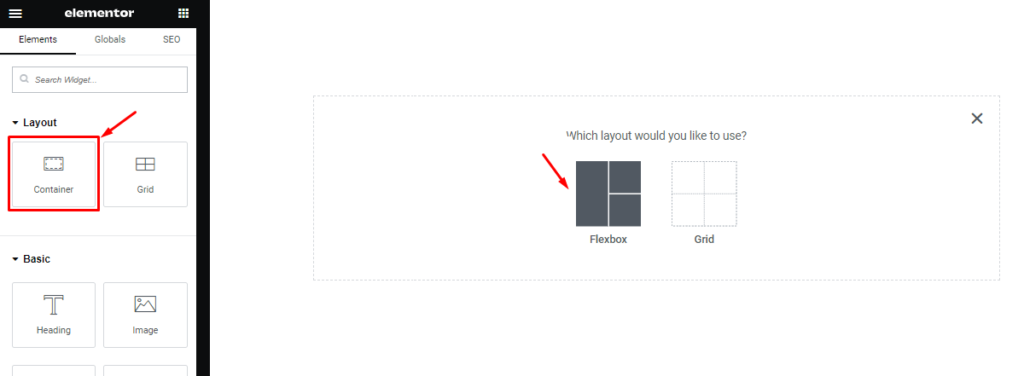
The job of a container is to hold or “contain” other elements of your webpages. Containers can be nested inside other containers creating a “nested” container or also known as a “child” container. Elementor created two different types of containers: Grid and Flexbox.

Grid containers create a symmetrical layout of rows and columns whereas Flexbox containers help you create asymmetrical layouts.
Elementor designers underwent the process to create containers for a few reasons: better webpage performance, enhanced freedom of web design and improved work flows through reusability.
Understanding How Containers Affect Website Performance – in Depth
Better web page performance
Containers offer better page performance since they “contain” a single wrapper element inside the container. Containers will help reduce the DOM (Document Object Model) size which when implemented properly from an experienced web developer can improve your web page performance.
Enhanced Design Freedom
You also receive better design freedom by establishing a more organized parent child relationship of the container. This means you have better control over the direction, alignment, order, length, and placement of Elementor’s widgets and as an added bonus, you don’t need to add any additional sections or columns.
Reuseability
The ability to create complex containers with multiple elements placed inside of them means you get an improved work flow as a developer or website owner. All you have to do is create a container with several elements inside, save it, and reuse it as a recurring template.
Impacts of Elementor Containers on SEO
While containers may be an upgrade from the older version of Elementor they have some specific downsides to SEO performance.
Before diving into the specifics of how they affect SEO we should note that Elementor containers themselves do not directly impact search engine rankings but their overuse can indirectly harm SEO due to effects on page speed, code bloat and other factors.
Too many containers, especially when deeply nested, can increase your page’s HTML size, slow down load times, and complicate the structure that both users and search engines need to navigate. These issues don’t just affect site speed they directly impact Core Web Vitals, mobile usability, and ultimately your search engine rankings.
Impacts On Load Speed – Core Web Vitals
Improperly used containers will contribute to slower website loading time. This happens because with every new container added you are also adding more unnecessary HTML and CSS.
The browser then has to load these items in the background leading to slower page load times, which search engines will penalize.
Core Web Vitals are now a known Google ranking factor. The core web vitals score is made up of three metrics, Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), and Interaction to Next Paint (INP)
Harms To Mobile Usability And User Experience
Since the page loads slower due to the bloated CSS and HTML This further contributes to harms with your user experience and usability. A user wants the website they attempt to access to load as fast as possible on their mobile device.
Effects On Search Engine Rankings And SEO
Websites that load slow and do not provide a great user experience will suffer with SEO. This means you will have fewer webpages in the search engine results page. If you are not taking steps to limit the number of Elementor containers you are harming your SEO efforts.
More On The User Experience – Taking It Into Account
This may not come as a surprise but users do not like to use websites that are not well put together disorganized content impacts readability.
Visitors may leave your website if it is difficult to navigate. You are also running the risk of increasing your bounce rate dramatically after just a two-second delay of your webpage loading.
Did you know according to research from Google they found that 53% of mobile users will abandon a website if it does not load in under 3 seconds.
Areas where you will face the most issues with website loading speed are the top-level parts of your landing pages as these areas are often 1st to load and have the largest elements inside of them. A fix here often requires thorough testing and optimization to enhance load times.
Monitoring these pages and addressing any performance problems is crucial for maintaining high performing web vitals.
Advanced Elementor SEO Optimization Strategies
If you want to use Elementor to build your website there are some strategies that will help you keep your edge with search engines and users. These strategies should be made by qualified professionals to ensure that you do not break your website.
Lazy loading techniques with Elementor
Lazy loading can result in faster loading times of your mobile and desktop site. Lazy loading gives you the ability to optimize an image’s load time by delaying when the browser executes the code and calls the resource.
Using Elementor’s “Experiments” settings To reduce code bloat
Elementor has a number of experiments that you can use to reduce the bloat of your code and improve your user experience. Elementor experiments need to be turned on so they take affect on your website. Here is how to apply elementor experiments.
Steps To Turn on Elementor Experiments
If you decide you want to use elementor experiments here are the steps to turn them on below in order.
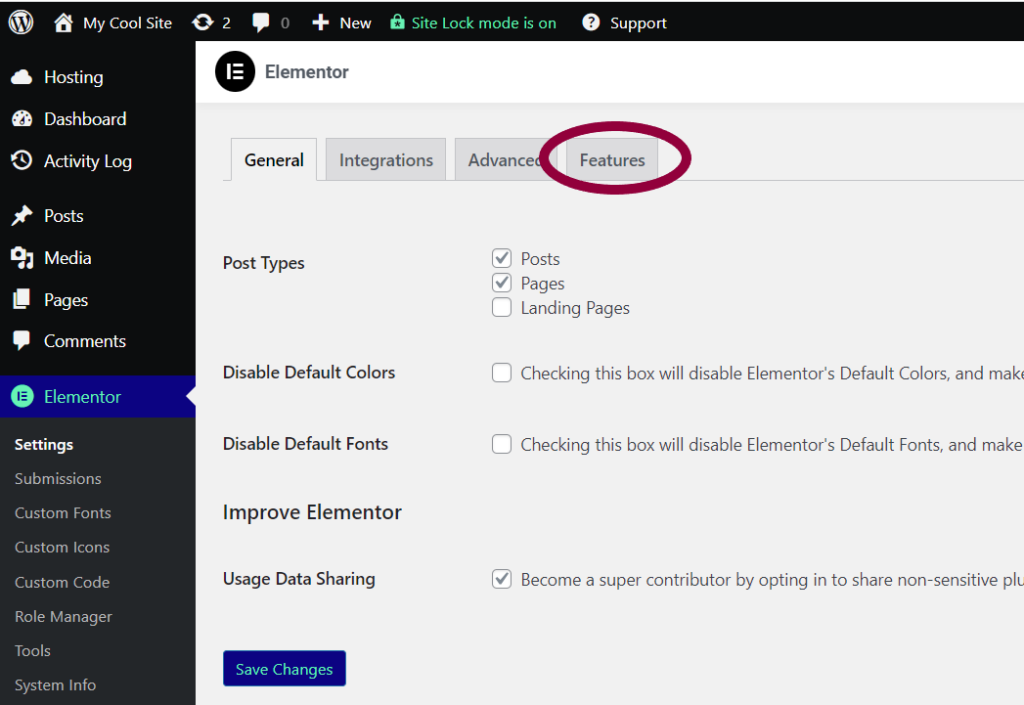
Step 1: Go to Elementor > Settings > Features tab

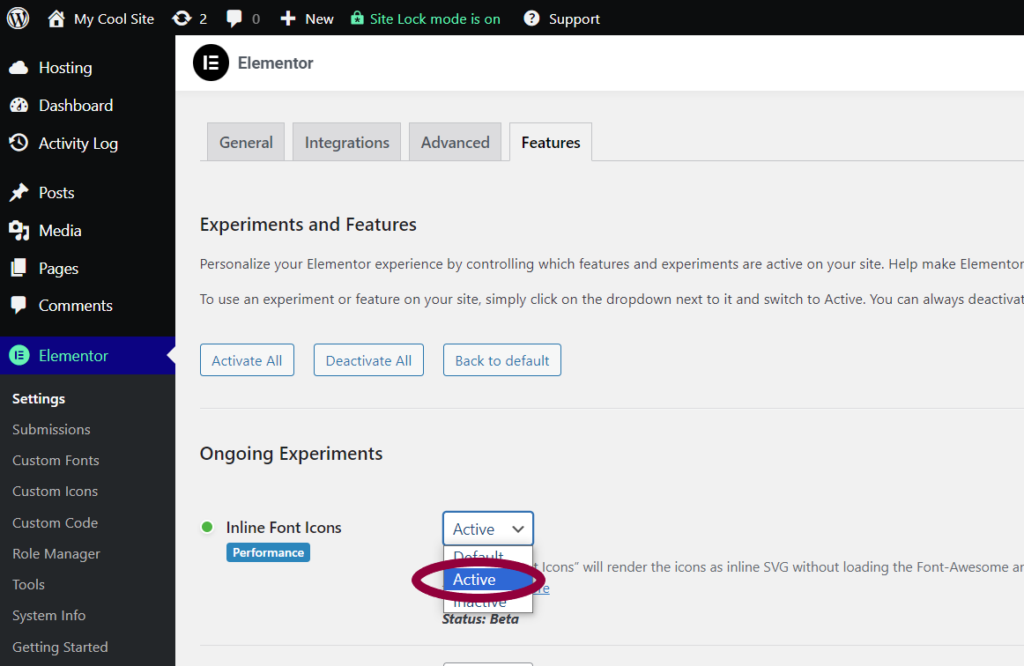
Step 2: Select Active from the dropdown of any experiment you wish to use

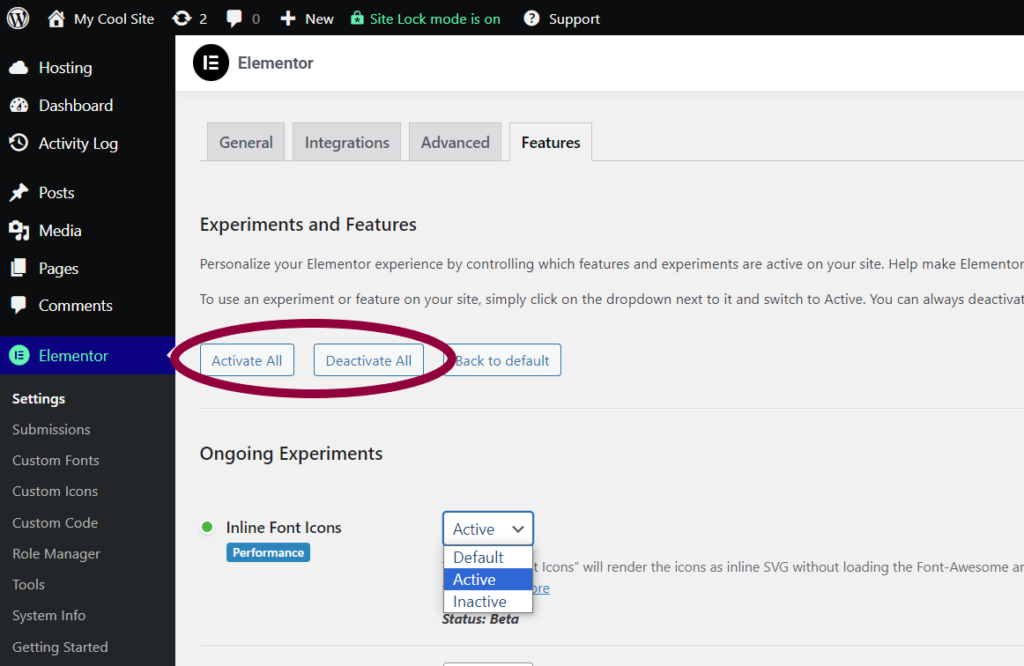
Step 3: You may alternatively use the Activate All / Deactivate All buttons to quickly apply changes

Step 4: Click the Save Changes button under the list of features
Leverage custom code instead of Elementor’s widgets where possible
If you have the ability to do so instead of using Elementor to build your entire website you should leverage custom code instead of Elementor’s widgets whatever possible. This will help ensure you use only what you need and avoid the unnecessary CSS and HTML that comes with using the page builder.
Use server-side optimizations (e.g., caching, CDN) alongside Elementor design
Set up advanced server side optimizations such as caching or a content delivery network which can help speed up the performance of the website. This will preload some elementor resources ensuring to give your on-page SEO a boost. It will also make the website appear as if it loads faster from the end of the user.
Minifi JS and CSS Files
Elementor websites come with a lot of JavaScript and CSS files most of which are not necessary to the functionality of your website. Minification of these files will help to shorten the white space contained in the JS and CSS files. This eEementor optimization method should only be done by a professional with a high degree of experience. Failure to do so can result in your website being damaged due to the minification process of the code.
Reduce Number Of Containers
We would highly recommend that you reduce the number of containers that your website is built with. This can be a daunting task due to the potential complexity involved here. This may involve rep designing your entire website, or adjusting the layout of your Elementor pages. It will take a significant amount of time to refactor your code. So it is a best practice to build your website with clean code and a crisp design so you do not need to go back and make additional updates.
Testing Tools
To see if Elementor containers are affecting your SEO performance there are a number of tools you can use. Google page speed insights or GT Metrics will help assess your core web vitals, mobile responsiveness and see how your HTML, JS and CSS files are impacting your website loading speed.
A great scoring website should be green. See this example:

Conclusion
Creating high quality response design for your website is hard. Elementor page builders make it slightly easier to manage. If you need help with the optimization strategies laid out here or you want to hire a team of experienced Elementor web designers use the Cindtoro team. We will ensure that your elementor website looks both beautiful and is created with SEO in mind and most importantly with the correct number of Elementor containers!
We Also recommend reading:
